How to host a Static Website using AWS S3
Websites now-a-days are mostly developed in the static using HTML(Hypertext Markup Language), CSS(Cascading Style Sheets
) and JavaScript. This gives the application more responsiveness and light weighted as it does not require to run the at the server side. Considering this new trend, it has become very important for the Web developer to know how to host a static website using AWS S3(Simple Storage Service).
Let’s start configuring the static website using the AWS S3
1.AWS S3 bucket configuration
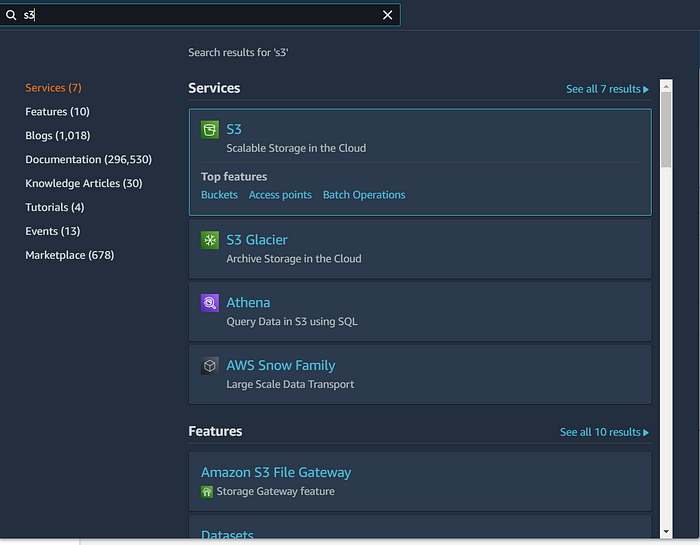
Logon to AWS web console and search for S3 service

Click on Create Bucket to configure a new S3 bucket that holds contents for our static & responsive website. Give a Globally unique bucket name and choose the appropriate region to deploy your AWS resources. Only enter the Bucket Name & region and left default other option.

After that the S3 Dashboard look like below image

2.Configuration of Bucket Policy and Permissions
Click on the bucket name ->then click on the Permissions button

After that Click Edit option below the Block public access (bucket settings) -> Untick the Block all public access ->Click on Save Changes
Then Confirm the changes by entering confirm ->then okay

Next Step is to Create a Bucket Policy
Click on the edit option in Bucket Policy ->click on Policy Generator

(i) Select the policy type as S3 Bucket Policy.
(ii)We are making it as public so that type “*” in the principal option.
(iii)Choose get object and get object version in the action option.
(iv)Simply copy the Bucket ARN from the previous tab and add “/*” in last.
(v) Click on the generate option and Copy the code -> after that paste in Policy option.
(vi)Finally click on the save changes.

3.Upload your Website (html,css,js….. etc)
Click on the object tab ->then click add files.

Select your file and upload that files.

3.Creating Static webpage
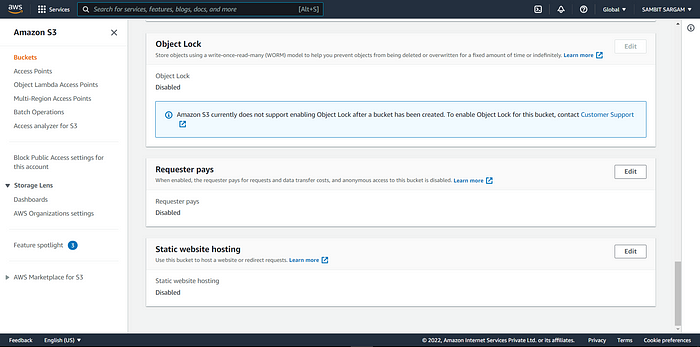
Then go back and click on properties-> Scroll down to end and click the edit option in Static website hosting.

Click Enable option then specify your index document (index.html) ->Click save changes

After that Click the object tab-> then click your index page

Copy the Object URL and paste in an another tab.

Finally done this blog . next blog is going to how to connect website with domain name.
— — — — — - — — — — — — →>THANK YOU<← — — — — — — — — — — —